20 Years 20 Videos - Chapter #1 | Episode #2 - Drawing Process
A consistent process is crucial for creating a consistent illustration style within a series or an animation.
Illustration Inspiration
I am drawn to fine line work. Traditional Japanese prints influenced the Swedish artist Carl Larsson. Larsson was a prolific and successful illustrator, water color painter and designer in the late 1800s. He is perhaps best known for his rural family life watercolor paintings. Many of which were referenced from his home in Sweden. My wife and I visited the estate out side of Falun, Sweden while I was there competing in the Cross Country Skiing Wold Masters. The property is now run by his grand children. The studio and house is preserved very much as it was when he lived there until 1919.
I remember seeing his work hanging in houses of relatives and people in my childhood home Dillon, MT. The rustic family scenes captured a sort of wholesome sense of community, nature and design all at once. These images and masterful technique inspire my sketches.
The work of the late Methow Valley artist Sean McCabe also influences the outdoor sport aspect of my sketches. His lively paintings of athletes in action in the North Cascades have a powerful organic energy. Cross-country skiers, alpine climbers and trial runners all whoosh through outdoor environments seemingly becoming a part of them for a captured moment.
These two artists more than any inspire my work. Drawing with pencils, pen and paper helps give a natural feel to the sketches. They are mostly based on photography that I have taken while on the trails. Many are referenced from my favorite Instagram pics throughout the season.
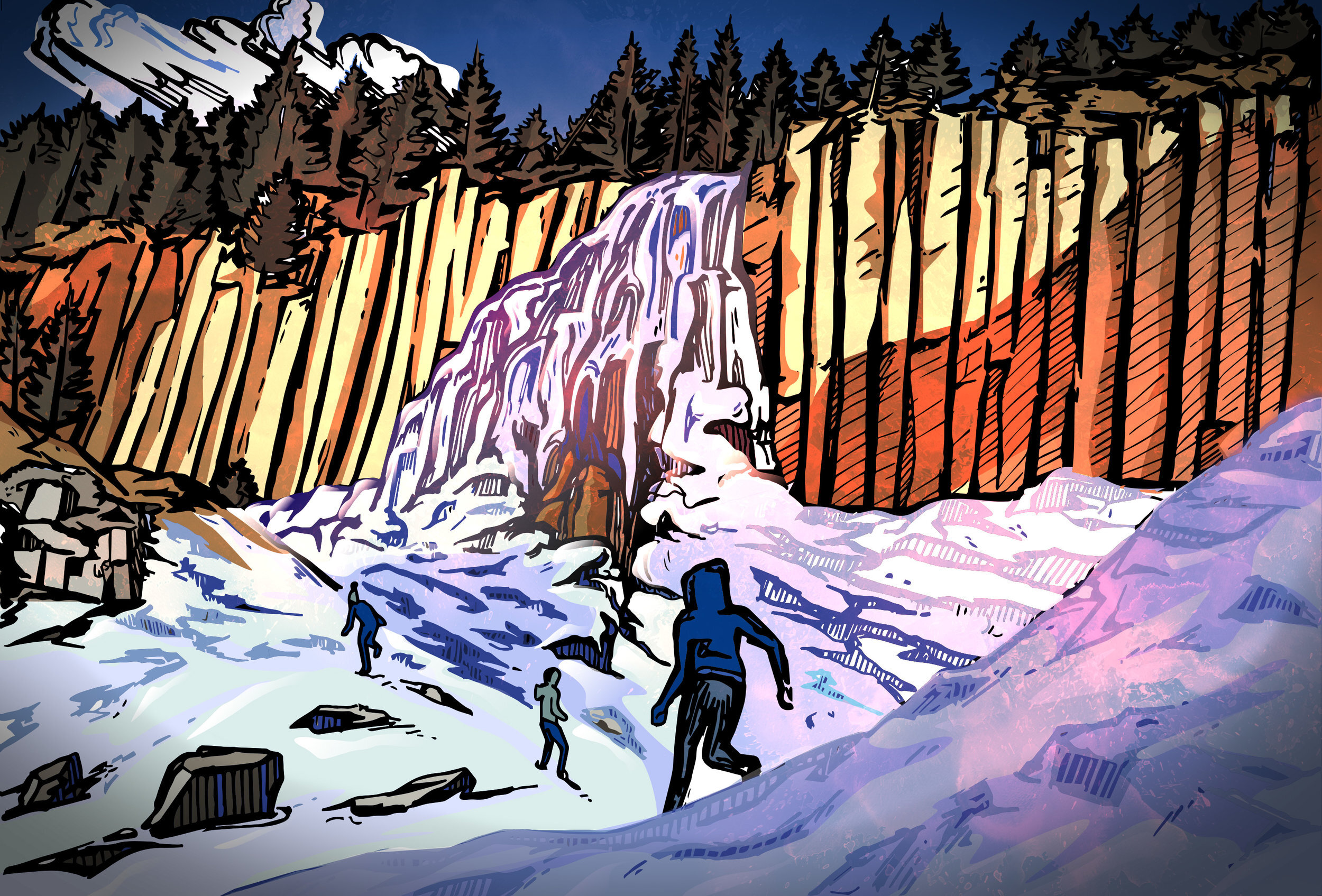
The finished pen drawing is scanned and digitized into a resolution-independent vector Adobe Illustrator file. This allows me to select and color the enclosed “fill” shapes. The separation of layers to composite for animation can be cumbersome, but the image quality remains high. The final coloring and texturing is applied in Adobe Photoshop or Adobe After Effects. Vector artwork can appear too clean and unnatural. Adding some watercolor texture as a layer that is blended onto vector artwork below adds some organic texture and additional lighting and coloring. These also work nicely in animated form giving a live water color type of look.
Establishing a consistent technique allows the “recipe” to be taught and repeated for more complex illustrated series or animation. In an animated piece one illustration style should match that of the previous. This consistent style is important for illustrating books, series etc. On an animation project we did for the American Alpine club I used a similar finishing coloring compositing and animation process but a different illustration process.
The images were referenced from stock photography and custom photography with the written permission of the copyright holder. There was a key image of climber Kai Lightner taken at a climbing competition by the US climbing organization. I was able to demonstrate the usage of the illustration and animation for the Alpine Club and was granted permission from the organization (copyright holder) to use the photo as a reference for the illustration. The photo is imported into Adobe Illustrator where it is drawn as a black outline “stroke” with a vector pen. This is essentially a combination of dots connected by curved lines. When enclosed they form a “fill.” The stroke and fill can be colored separately. When the outline of the subject is drawn details of highlights and shadows are added. The black stroke artwork is completed and duplicated into layers where color is added. Taking color reference from the photo with the eyedropper color selection tool is a technique for coloring. The pallet is simplified into a dozen colors or less. Mid tones, highlights and shadows give some depth and relief to the image. The artwork can take on a historical National Park or 1930s travel poster graphic look.
Perhaps the grandest example of this rotoscoping technique on live action footage is the film starring Keanu Reeves “A Scanner Darkly.”
Traditional Animation
One of the largest books on my office bookshelf is the classic “The Illusion of Life.”
This classic book written by two of the famous 9 old men animators at Walt Disney studio was a text I brought up often in the motion graphics class I taught at the Art Institute of Seattle. The 1930s were the “Golden Age of Animation.”
Fundamental techniques the 12 principles of animation, walk cycles, background painting and camera tricks to add parallax all cohesed through teams of talented storymen, draftsmen, colorists and editors to create this magic.
Many of the techniques have found a way into modern animation tools like “tweening” for example. A “keyframe” is placed at one point a timeline and another further down the timeline. Transform characteristics like scale, position, opacity, rotation etc are modified in each keyframe. The frames in between or “tweens” are created to “draw in” the frames to create movement in the animation.
This naming convention was derived from the traditional hand drawn studio. Picture a table of animators. The keyframist or lead animator would make keyframes of signature character poses or moments in the story. He would then draw the next key position and a series of animators would draw in the between frames “tween frames.” Basic motions are done much more simply through programs like After Effects. But the hand drawn frames are still created in a similar production-heavy way.
Multi-plane Camera Effect
My favorite technique combines 2d animation in a 3 dimensional space. This is often called. 2.5d parallax. The technique was invented in the 1930s by Disney. Background artwork murals were painted and separated in space which we refer to in After Effects as depth or Z space. Using a multi-plane camera and multiple layers of artwork creates the illusion of depth and a grander space. Combining depth-of-field and lighting effects creates a cinematic exposure of an animated world. This is the technique we will spent more time exploring on the next episode.
Click to see examples of how we use drawn animation.
Tap/Click on the image below to see illustration 3 steps